Table des matières
Changer le logo du forum
Vous êtes plusieurs à demander comment afficher le logo de votre site web en place et lieu de celui de SMF. Ce tutoriel a pour but de vous assister dans cette procédure. Il est clairement impossible de présenter la procédure pour tous les thèmes existants. Nous nous concentrerons donc sur les trois thèmes inclus par défaut avec SMF, à savoir Core (le thème par défaut de SMF 1.1), Babylon (le thème par défaut de SMF 1.0) et Classic (le thème importé de YaBB SE).
Deux techniques vous seront présentées afin que vous puissiez personnaliser le logo de votre forum. La première méthode est extrêmement simple, mais offre peu de flexibilité quand à la position de votre logo et quant à sa taille. La seconde méthode, avancée, ne souffre pas de ces deux désavantages, mais nécessite quelques connaissances en HTML, voire même de PHP, afin de profiter de sa puissance.
Où se trouve le logo?
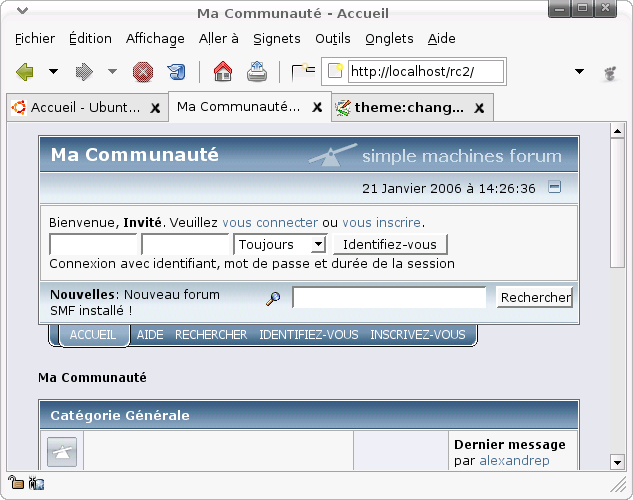
Pour le thème par défaut de SMF 1.1 (Core), le logo Simple Machines se trouve dans le coin supérieur droit de l'écran.
Pour le thème Babylon, le logo se trouve aussi dans le coin supérieur droit de l'écran.
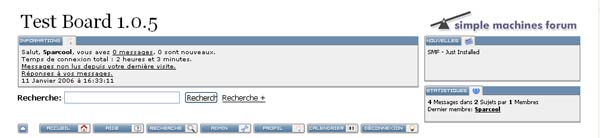
Enfin, pour le thème Classic, il se trouve à la gauche, dans l'entête du forum.
Méthode simple
La méthode simple est un vrai jeu d'enfant pour changer le logo de son forum. Toutefois, elle souffre de quelques limitations: vous ne pourrez pas changer la position de votre logo dans le thème et vous ne pourrez pas en choisir sa taille.
- Rendez-vous dans le dossier
/Themes/thème/images, où thème correspond au thème que vous utilisez (soitdefault[Core],babylonouclassic); - Renommez l'image
smflogo.gifensmflogo_backup.gif; - Copiez dans ce dossier votre logo et renommez-le avec le nom
smflogo.gif.
Limitations:
- Si vous utilisez le thème Core, votre logo doit être au format d'image GIF et doit avoir une taille de 258 pixels par 30 pixels. Nous vous recommandons aussi que votre logo ait un arrière-plan transparent (il s'intégrera mieux au thème du forum);
- Si vous utilisez le thème Babylon, votre logo doit être au format d'image GIF et doit avoir une taille de 250 pixels par 40 pixels. Le fond devrait être blanc ou transparent, afin de mieux s'intégrer au thème;
- Si vous utilisez le thème Classic, votre logo doit être au format d'image GIF et doit avoir une taille de 400 pixels par 50 pixels. Le fond devrait être blanc; vous pourriez aussi faire un dégradé du bleu au blanc, comme sur le logo de SMF présent sur ce thème.
Méthode avancée
La méthode avancée permet une meilleure personnalisation du logo. Vous ne serez donc plus limité à la position prédéfinie dans le thème ni à la taille imposée du logo. En contrepartie, toutefois, vous vous devez de connaître une base de HTML, voire aussi de PHP, pour profiter de cette méthode. En fait, nous vous indiquerons seulement où se trouvent les lignes gérant l'inclusion du logo dans le thème. Vous serez ainsi libre de le personnaliser autant que vous le souhaitez ![]()
- Pour le thème Core, l'inclusion du logo se fait dans le fichier
index.template.php, aux lignes 185 à 187:<td align="right" class="catbg"> <img src="', $settings['images_url'], '/smflogo.gif" style="margin: 2px;" alt="" /> </td>
- Pour le thème Babylon, l'inclusion se fait dans le fichier
index.template.php, aux lignes 155 à 157:// This part is the logo and forum name. You should be able to change this to whatever you want... echo ' <img src="', $settings['images_url'], '/smflogo.gif" style="width: 250px; float: ', !$context['right_to_left'] ? 'right' : 'left', ';" alt="" />';
- Pour le thème Classic, l'inclusion se fait dans le fichier
index.template.php, à la ligne 119:<td valign="middle" align="left"><img src="', !empty($settings['header_logo_url']) ? $settings['header_logo_url'] : $settings['images_url'] . '/smflogo.gif', '" alt="" /></td>